728x90
반응형
SMALL
HTML <thead> 태그
정의 및 특징
- <thead> 태그는 HTML 테이블에서 헤더 콘텐츠(header content)들을 하나의 그룹으로 묶을 때 사용
- <thead>와 <tbody>, <tfoot> 요소는 기본적으로 웹 페이지의 레이아웃에 전혀 영향을 주지 않지만, 이 요소들의 스타일을 CSS를 사용하여 변경하기위해 사용
- <thead> 요소는 테이블의 각 영역(header, body, footer)을 명시하기 위해 <tbody>, <tfoot> 요소와 함께 사용
- <thead> 요소는 <table> 요소의 자식 요소로써, 반드시 모든 <caption>, <colgroup> 요소 다음에 위치해야 함
- <thead> 요소는 반드시 하나 이상의 <tr> 요소를 포함하고 있어야 함
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML thead tag</title>
<style>
table, th, td { border: 1px solid black; }
thead { color: blue; }
tbody { color: green; }
tfoot { color: red; }
</style>
</head>
<body>
<table>
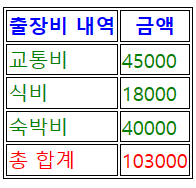
<thead>
<tr>
<th>출장비 내역</th>
<th>금액</th>
</tr>
</thead>
<tbody>
<tr>
<td>교통비</td>
<td>45000</td>
</tr>
<tr>
<td>식비</td>
<td>18000</td>
</tr>
<tr>
<td>숙박비</td>
<td>40000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>총 합계</td>
<td>103000</td>
</tr>
</tfoot>
</table>
</body>
</html>

출처 : 코딩의 시작, TCP School
728x90
반응형
LIST
'기타' 카테고리의 다른 글
| [Git] 깃공부2 (0) | 2023.07.14 |
|---|---|
| [Git] 깃공부 (0) | 2023.07.12 |
| [GitHub] 깃허브(GitHub) 연동하기 (0) | 2023.04.11 |
| [Spring boot] Devtools 개발 편의툴 (0) | 2023.02.24 |
| 카페24사용을 위한 MobaXterm에서 톰캣재기동 ROOT.war (0) | 2023.01.31 |